Page layout
Summary
Common markup to produce a standard page layout and base design.
This is an "outside-in" type of component aiming to provide a standardised page, intended for use with the full set of application header, navigation, page header, footer, etc. The content area has a preset layout system for common layout variations. There are several overall page layout options (full width, fixed width, etc).
Status
| API status: | general |
|---|---|
| Web resource key: |
com.atlassian.auiplugin:aui-page-layout
|
| AMD Module key: | N/A |
| Experimental API: | 3.6 |
| General API: | 5.1 |
Anatomy of a page
HTML document structure
AUI requires the following document structure:
The #page container element is important to include. Some of AUI's components and behaviours will attempt to place content before or after this element.
Primary containers
The page is constructed of the following containers, each with a known ID:
The #content container is required, while the #header and #footer containers are optional.
Accessibility
Your page will consist of several landmarks. Users of assistive technologies, such as screen readers, can make use of these landmarks to quickly jump to different parts of your page, skipping across repeated, familiar, or less relevant content.
HTML5 element support
The HTML5 <header>, <footer>, and <main> elements have an implied role
that screen readers should capture. As at , our testing
indicates that some screen readers do not correctly expose these landmarks when using only the HTML5 element.
We recommend adding a "redundant" role attribute to each element that mirrors the semantic
of the HTML5 element. This provides the widest screen reader support.
Guarantee a <main> container
The most important landmark is the <main> element. There should only be one <main> element per page.
This landmark should be placed around what users would consider the page's "most important"
or "most unique" content.
A simple test for determining this would be to ask: "does this content appear on any other pages,
or only this one?" If it appears on only this page, it should be wrapped in <main>.
Otherwise, it may still be important enough to wrap in <main> —
ask "in most cases, would users want to quickly navigate to this content, or would they
want to skip past it?" If they would skip past it more times than not,
it's less likely the content should be wrapped in <main>.
Refer to the examples on this page to see where <main> is placed in common page layouts.
Name your landmark elements
Your page may have multiple tiers or hierarchies of landmark elements, such as multiple <nav>, <header> or <section> elements. Just as the purpose of these elements are represented in a visual hierarchy, their purposes need to be perceivable in non-visual contexts, too.
Screen readers use an aria-label value placed on landmark elements to describe
the purpose of an element. Its value should be a translated, recognisable,
short name that gives context cues to screen reader users.
We recommend using the following names at specific hierarchy levels on your page:
- site
-
For the page's top-level #header container or the main navigational element
inside it (such as the application header).
Screen readers should announce this assite banner
if placed on <header> orsite navigation
if placed on <nav>. - sidebar
-
If your page includes a sidebar, use this for the <section> that houses it.
Screen readers should announce this assidebar region
. - page
-
For any <nav> element that either appears anywhere within the
.aui-page-panel container, or would change the content rendered inside
the <main> element.
Screen readers should announce these aspage navigation
.
You are encouraged to use domain-specific names for your navigation elements. For example:
-
In Confluence, the sidebar pattern's <nav> can be labelled "space",
as it only contains navigation items and actions related to Confluence's Spaces concept.
Screen readers should announce this landmark as "space navigation". - In Bamboo, a build results page is visually divided in to three regions: the page's header; a coloured bar containing the build result; and a page panel with fine-grained build details. Each region could be given a more friendly name, such as "build name", "build result", "build details".
Combining navigation patterns and main container
If your page includes navigation patterns, such as a sidebar or in-page vertical navigation, you must ensure the <main> element does not wrap these navigation patterns. You must place navigation patterns — such as sidebar or horizontal navigation — outside of, or adjacent to, the <main> element.
Variations
Page types
The page "type" affects how some sub-parts of the page's common structure are presented in a visual context.
The valid types are as follows:
| Page type | CSS class (add to <body>) |
Intended usage | Illustration of the effect |
|---|---|---|---|
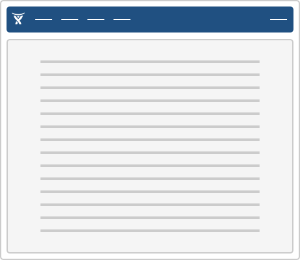
| Fluid (full-width) Default | N/A | Use this layout for most pages. |

|
| Fixed width | aui-page-fixed |
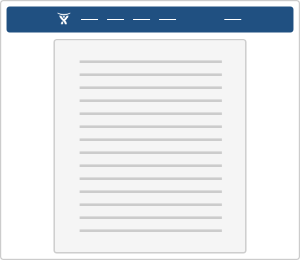
This layout reduces the amount of effort required to scan and read textual content. Best used on one-off pages with long passages of text, such as legal disclaimers, terms and conditions, or other documents. |

|
| Hybrid width | aui-page-hybrid |
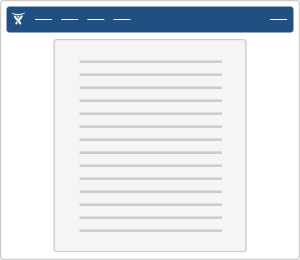
Use this layout to get the benefit of "Fixed width" legibility for long passages of text, but keep the application header's content positions consistent across other pages. |

|
| Focused task page | aui-page-focused |
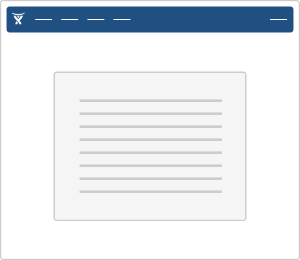
Use this layout for every step in a logical flow the user should go through from start to finish, such as product setup pages, bulk changes to data, imports or exports, and other "wizard"-style processes. |

|
| Notification task | aui-page-notification |
The layout is similar to "Focused task", but has purpose-built extensions for rendering textual content.
Use this layout when there is exceptional information to present to the user, such as when a server error occurs, a page cannot be found, a system is down for maintenance, etc. |

|
Page sizes
The focused and notification pages allow for adjusting the width of content by applying one of the following CSS
classes to the <body> tag:
aui-page-size-smallaui-page-size-mediumaui-page-size-largeaui-page-size-xlargeDefault
Page content patterns
Within the #content container, you may place any of the following:
| Pattern | Required markup structure inside #content |
|---|---|
| Sidebar | |
| Horizontal navigation above the standard page content layout. | |
| Vertical navigation within the standard page content layout. |
Examples
Large focused page with horizontal navigation
A page with sidebar
An admin page (multiple tiers of navigation)
Notification page for system status
See the System notification page for this example.
Code
Soy
To construct a full document with soy, you need to call document and page templates.
To set the page layout in Soy, use the pageType param:
If you need a small focused page, you can set the size with pageSize. focusedPageSize as been deprecated: