Dark mode
Summary
There is a library for colors in all Atlassian products - Design Tokens. It's bundled into AUI and components can be switched to use color tokens provided from there.
Our vision
Our plan is that Design Tokens library will evolve and provide more themes and maintain colors (including contrast). We are going to update version of library that is bundled with AUI and make sure all AUI variables are correctly mapped to Design Tokens.
We expect that AUI users will use both AUI variables and Design Tokens in their code.
We recommend using AUI variables in UI parts that are tightly related to AUI components or custom extensions over AUI components.
Our approach is that we don't wrap or change Design Tokens library API in any way, since:
- Library already has maintained documentation, we don't want to complicate it by creating additional source of truth
- Usage should also be concentrated in single location for easier maintenance and not be accessed in many places, so complexity is less important.
At the same time, we bundle Design Tokens library in AUI to simplify and unify consumption for products, additionally allowing ourselves to provide extensions on top (like testing theme or automation).
Status
| API status: | experimental |
|---|---|
| Web resource key: |
com.atlassian.auiplugin:aui-design-tokens-api
|
| AMD Module key: | N/A |
| Experimental API: | 9.7 |
Setup (for product developers)
1. Enable Design Tokens API in AUI
To enable Design Tokens in AUI, you should include separate entry point which provides Design tokens API.
There are two entry points available: one for minimal API that should be sufficient to enable wanted theme, and one with full API that might be needed in some cases (for example, to track when theme is switch using ThemeObserver).
You need to chose only one - full entry includes minimal as well.
To enable minimal API, you should include one of those entry points in your frontend:
- if you use AUI from WRM - include com.atlassian.auiplugin:design-tokens-api resource
- if you use AUI from NPM - include aui-prototyping-design-tokens-api.js entry
If you would like to include full API instead,
- if you use AUI from WRM - include com.atlassian.auiplugin:design-tokens-api-full resource
- if you use AUI from NPM - include aui-prototyping-design-tokens-api-full.js entry
After resources are loaded, you should be able to access Design Tokens API functions under AJS.DesignTokens.
Currently, we re-expose the following API:
- in minimal API - setGlobalTheme()
- token()
- getTokenValue()
- ThemeMutationObserver
You can find description of how they should be used in Design Tokens API doc.
2. Activate Design Tokens theme
This is done by simply calling setGlobalTheme() on client-side. This function will check if theme is loaded, load it if not, then activate chosen theme in application. For more details, please refer to Design Tokens documentation linked in step 1.
setGlobalTheme() function is the tool to control which theme is active at the moment, and it's up to you decided when it will be executed. However, we recommend it to use it together with ahead-of-time loading from step 2 and call function for the first time before DOMContentLoaded to avoid white flash.
Also it's up to product to implement UI for switching themes on demand and store currently selected option. Please, consider the case of plugin developers using this function to switch theme in application. Maybe you'll need to wrap it additionally to track theme switch attempts.
Congratulations! Now you should have tokens available on your page.
3. Preload Design Token themes packed in AUI on initial page load
By default, Design Tokens library is loading tokens asynchronously after setGlobalTheme() was called.
This can lead to white flash and delays when the theme is enabled.
To avoid these problems, you can preload themes during initial page load or overall before setGlobalTheme() was called.
How to do it:
- if you use AUI from WRM - include
com.atlassian.auiplugin:design-tokens-themesweb-resource together withcom.atlassian.auiplugin:design-tokens-api. -
if you use AUI from NPM - load
aui-prototyping-design-tokens-themes.jstogether withaui-prototyping-design-tokens-api.js.- consider also including
aui-prototyping-design-tokens-compatibility.css.
- consider also including
This will load themes in advance and make Design Tokens library to pick them up when API is used.
Compatibility themes
In version 1.0.0 of the Design Tokens library, several token variables have reached their end of life and were deleted. However, AUI strives for maximal compatibility, so it still provides definitions for the obsolete variables.
For app developers
If your app uses @atlaskit/tokens below version 0.3.0, we strongly suggest you upgrade: the naming
convention for tokens changed at this point to include the --ds- prefix, and the compatibility themes
support only this naming convention, not earlier.
If your app uses @atlaskit/tokens between 0.3.0 and 0.13.5, you should still consider
upgrading. However, if your app runs in the context of a product that includes AUI, then the obsolete variables will
resolve to their modern equivalents.
For product developers
If you use AUI from WRM and include the com.atlassian.auiplugin:design-tokens-themes web resource for
theme definitions, there's no further action required: the compatibility themes are rolled into that resource.
But if you use AUI from NPM, you should include the aui-prototyping-design-tokens-compatibility.css
file on the page separately. This file contains definitions for the obsolete variables.
Using tokens (for product and plugin developers)
The goal is that all colors in your application are switched when setGlobalTheme() is called.
If some colors are hardcoded in your code, you should replace them with semantically appropriate Design Tokens. You can see all available tokens on Design Token list.
Keep in mind edge cases:
- images
- canvases
- colors received from server
Tools that can accelerate you
Design Token codemods
Design Tokens provide automated codemods script which you can execute to automatically replace most of the colors. Those replacements still can be not precise and require manual overview, but can speed you up a lot.
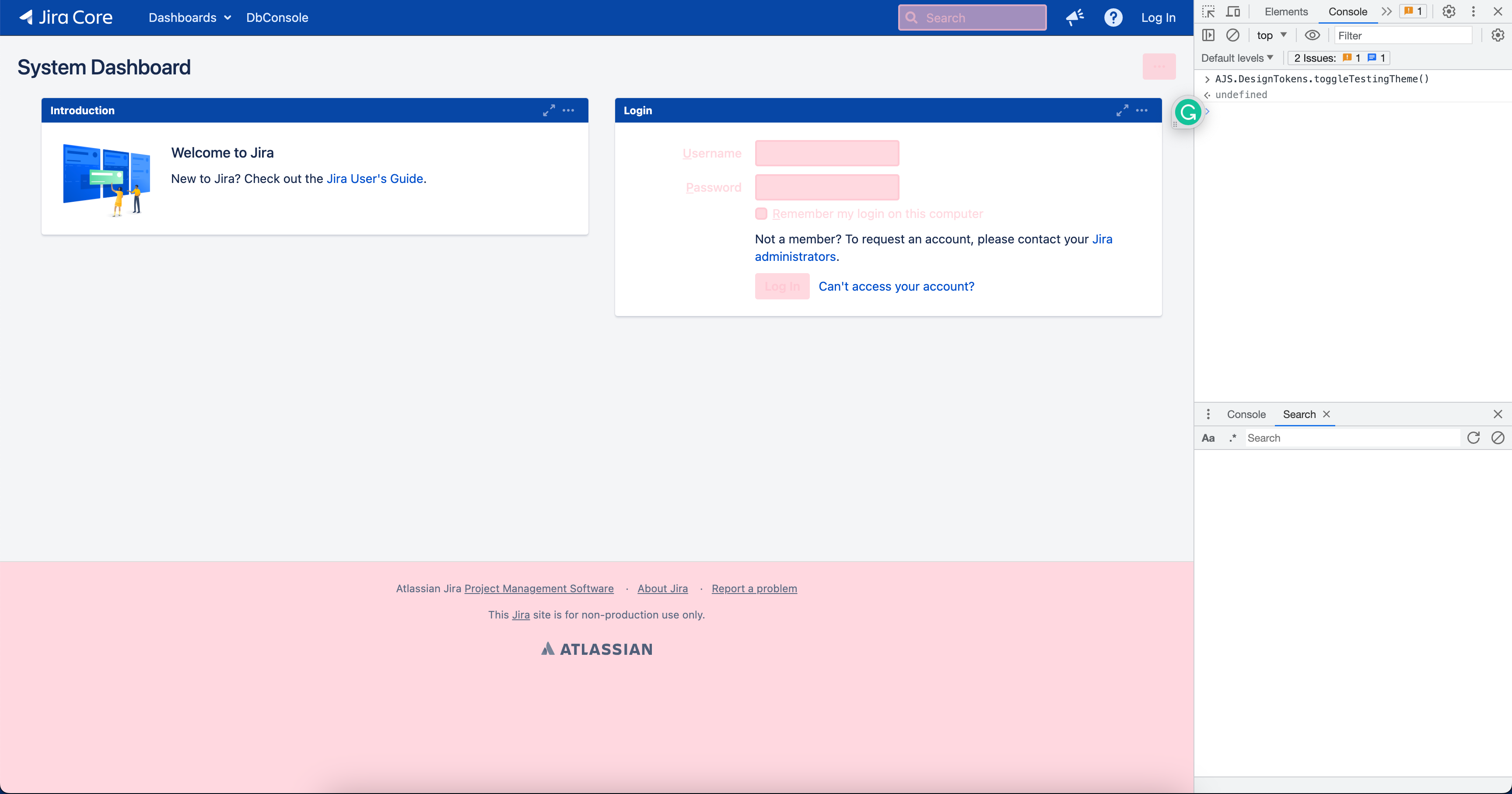
Testing theme
Even after manual overview you can find yourself not sure if all colors 100% on a page use Design Tokens.
For that we introduced testing theme that is incorporated into AUI and can help you visually find inconsistencies on the page.
The idea is simple - all Design tokens will be switched to use one color, and anything that doesn't use it will be easy to identify. You can also configure color yourself through API.
You can access it through these functions:
enableTestingTheme()disableTestingTheme()toggleTestingTheme(stateBoolean)- you can pass boolean to force specific statesetTestingThemeColor(cssColorString)- you can override default color by passing custom color value. Will reset to default if nothing is passed.
Here is an example of how it looks like in Jira Data Center dashboard before migrating any Jira colors (only AUI Design Tokens theme enabled):

Things highlighted with pink are using Design tokens correctly, everything else should is using custom / hardcoded colors and should be replaced.